Naudojamumas vs funkcionalumas – koks yra skirtumas tarp jų vartotojo patirties kontekste? Šiame įraše bandysime pristatyti šiuos du (dažnai supainiojamus) terminus, taip pat parodyti jų panašumus ir skirtumus. Taip pat pateiksime keletą patarimų, kaip rūpintis svetainės funkcionalumu. Perskaitykite straipsnį, kad sužinotumėte juos!
Naudojamumas vs funkcionalumas UX – turinys:
- Naudojamumas UX
- Pagrindiniai naudojamumo principai UX – Nielsen heuristika
- Naudojamumas vs funkcionalumas
- Pagrindiniai funkcionalumo principai UX
- Santrauka
Naudojamumas UX
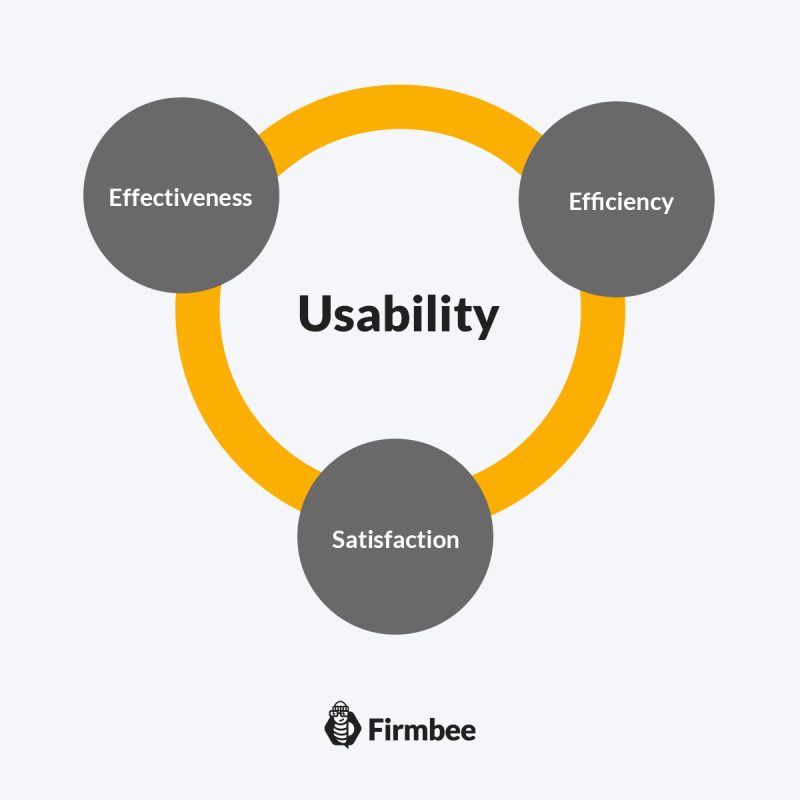
Naudojamumą galime apibrėžti kaip rodiklį, kaip efektyviai, veiksmingai ir patenkinamai pasiekti numatytą tikslą, susijusį su vienu produktu. Svetainės ar programėlės kontekste tokie rodikliai galėtų apimti, pavyzdžiui, parduotų kino bilietų skaičių, užsakytas keliones ar įsigytus daiktus. O kelias, kaip pasiekti tuos tikslus – nuo idėjos iki jos įgyvendinimo (pvz., pirkimo užbaigimo, rezervacijos patvirtinimo gavimo) bus procesas, teikiantis informaciją apie tam tikros svetainės ar programėlės naudojamumą.
Knygos apibrėžimas nurodo, kad naudojamumas yra “produktų savybė, kuri lemia jų naudojamumo kokybę.” Savo knygoje Naudojamas naudojamumas, Eric Reiss pateikia aiškų pavyzdį, kad suprastume, kas yra naudojamumas. Jis pateikė situacijas, kai turime automobilį, tačiau dėl tam tikro defekto jis visai neveikia. Dėl to defektinis automobilis praranda savo pagrindinę funkciją – judėjimo galimybę – todėl jis nėra klasifikuojamas kaip naudojamas produktas. Ne tik estetinė išvaizda, bet ir produkto turinys yra svarbūs – tačiau šių aspektų derinys su jų naudingumu ir funkcionalumu.
Visavertis produktas yra tas, kuris sujungia visus šiuos veiksnius. Taigi, mūsų automobilis tampa praktiškas tik tada, kai leidžia mums saugiai ir laisvai vairuoti. Naudojamumas UX kontekste, todėl, reiškia vartotojo patirtį ir sąveikos su skaitmeniniais produktais kokybę, leidžiančią laisvai ir intuityviai prižiūrėti produktą bei be trukdžių jį naudoti.

Pagrindiniai naudojamumo principai UX – Nielsen heuristika
Jau žinome, kas yra naudojamumas skaitmeninių produktų dizaino kontekste. Bet kaip užtikrinti, kad mūsų kuriamas ir įgyvendinamas produktas (svetainė ar programėlė) būtų naudojamas? Čia verta pasinaudoti Nielsen-Molich heuristikomis, kurios ne be priežasties vadinamos 10 naudojamumo įsakymų UX pasaulyje.
1990 m. Jakob Nielsen ir Ralf Molich sukurtos heuristikos apima bendruosius žmogaus-mašinos sąveikos principus, kurie gali padėti įvertinti sprendimo praktiškumą. Iki šiol jos išlieka pagrindine technika analizuojant sąsajas. Išsamų jų aprašymą pateiksime mūsų kitame įraše, kuris bus skirtas tam, kaip matuoti naudojamumą.
Naudojamumas vs funkcionalumas
Funkcionalumas vis dar dažnai painiojamas su naudojamumu. Funkcionalumą lemia tai, kaip sistema (svetainė, paslauga, programėlė) gali padėti pasiekti kliento tikslus, tuo tarpu naudojamumas koncentruojasi į tai, kaip efektyviai ir patogiai tai daroma.
Pagal priimtus principus – aukštas funkcionalumas yra tada, kai net ir mažai įgūdžių turintis asmuo gali naudotis sistema nesijaučiant pasimetusiam ir taip, kaip numatyta kūrėjų. Taigi, svetainės funkcionalumą lemia intuityvumas ir navigacijos paprastumas.
Vartotojai, kurie pirmą kartą atvyksta į svetainę, tikrai nėra susipažinę su jos struktūra. Jei joje nėra paprastos, intuityvios navigacijos, jie greitai pasiklys, nusivils ieškodami ir paliks tokią svetainę, niekada nebegrįždami. Štai kodėl svetainių ir programėlių funkcionalumo tema yra tokia svarbi. Kita vertus, jei jie gali greitai rasti kelią svetainėje, suprasti jos logišką išdėstymą ir lengvai rasti ieškomą informaciją – tai reiškia, kad svetainė yra funkcionali.
Pagrindiniai svetainės funkcionalumo principai UX
Žinodami savo vartotojus, jų poreikius ir elgesio internete veiklas, galime padėti jiems geriau naršyti. Norint išvengti vartotojo atgrasymo nuo mūsų svetainės dėl prastos navigacijos ir informacijos architektūros, verta prisiminti keletą pagrindinių principų:
- Užtikrinkite aiškią elementų hierarchiją svetainėje – ryšiai tarp elementų turėtų būti intuityviai jaučiami. Kuo svarbesnis elementas, tuo labiau jis turėtų būti išryškintas – pavyzdžiui, didesniu šriftu, paryškintu, ryškia spalva ar vieta puslapyje. Logiškai tarpusavyje susiję elementai turėtų turėti panašų teksto stilių ir būti vienoje grupėje.
- Padalinkite svetainę į funkcines sritis – tai leis vartotojui greitai ir efektyviai rasti ieškomą informaciją. Jis galės greitai nuspręsti, kuri puslapio dalis turi jam naudingą turinį, o kurią gali praleisti.
- Žymėkite paspaudžiamus elementus – žiūrint į konkretų elementą (nuorodą, mygtuką, ikoną) kiekvienas turi iš karto žinoti, ar jis yra paspaudžiamas.
- Pasirinkite plačiai žinomas konvencijas – tokias kaip logotipas, kuris paspaudus nukelia žiūrovą į pagrindinį puslapį, pirkinių krepšelio ikona, kuri nukelia vartotoją į pirkinių sąrašą, kartu su didinamojo stiklo ikona, atsakinga už svetainės paieškos sistemą. Tai yra pažįstamos bendros praktikos, leidžiančios greitai naršyti net ir pirmą kartą.
- Apribokite blaškančius elementus – per daug ryškių elementų (spalvingų reklamų, animacijų ir kt.) gali užgožti žiūrovą ir atitraukti dėmesį, sukeldami nusivylimą ir galiausiai paliekant svetainę.

Santrauka
Tikimės, kad po šio įrašo pamatysite, kas yra naudojamumas ir funkcionalumas, taip pat kaip jie skiriasi. Tačiau rūpinkitės jais vienodai. Užtikrinkite, kad jūsų svetainė būtų tiek naudojama – leidžianti vartotojams efektyviai ir patogiai patenkinti savo poreikius (pavyzdžiui, atsisiųsti nemokamą elektroninę knygą ar nusipirkti naują išmanųjį telefoną) – tiek funkcionali – išlaikant svetainę intuityvią naršyti. Rūpindamiesi tiek svetainės naudojamumu, tiek funkcionalumu, turėsite didelę įtaką UX įvertinimui, kuris savo ruožtu generuos srautą kartu su pelnu.
Jei jums patinka mūsų turinys, prisijunkite prie mūsų užimtų bičių bendruomenės Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Grafikos ir UX dizaineris, kuris per dizainą perteikia tai, ko negalima išreikšti žodžiais. Jam kiekviena naudojama spalva, linija ar šriftas turi prasmę. Aistringas grafikos ir interneto dizaino srityje.
The ultimate UX Guide:
- Kas yra UX – ir kas tai NĖRA
- Ar kuriate vartotojų patirtis? Pasirūpinkite šiomis dalykėmis!
- 10 naudojamumo heuristikų UX dizainui, kurias turite žinoti
- UX dizaino procesas 5 lengvais ir paprastais žingsniais
- Vartotojui orientuotas dizainas ir jo pagrindiniai principai
- Kas yra klientų patirtis?
- 7 veiksniai (išskirtinės) vartotojo patirties
- Kodėl UX yra svarbus?
- Gero UX dizaino pavyzdžiai
- Vartotojo patirtis vs Kliento patirtis. Paprastas jų santykio paaiškinimas
- Kas yra prekės patirtis?
- Naudojamumas vs funkcionalumas UX
- Vartotojui orientuoto dizaino proceso etapai
- Kas yra žmogaus ir kompiuterio sąveika (HCI)?
- UX ir UI – ar jie lyginami?
- Ar žinote, ką reiškia UX dizainas?