Jakob Nielsen, Danijos UX konsultantas ir kompiuterių programavimo tyrinėtojas, 1990 metais aprašė dešimt bendrųjų principų vartotojo sąsajos dizainui. Šiandien, po 30 metų, Nielsen heuristikų sąrašas yra viena iš dažniausiai naudojamų sistemų UX dizainui. Tai tarnauja kaip kontrolinis sąrašas šiuolaikiniams UX specialistams. Perskaitykite mūsų straipsnį, kad sužinotumėte daugiau apie šią temą.
10 naudojimo patogumo heuristikų UX dizainui, kurias turite žinoti – turinys:
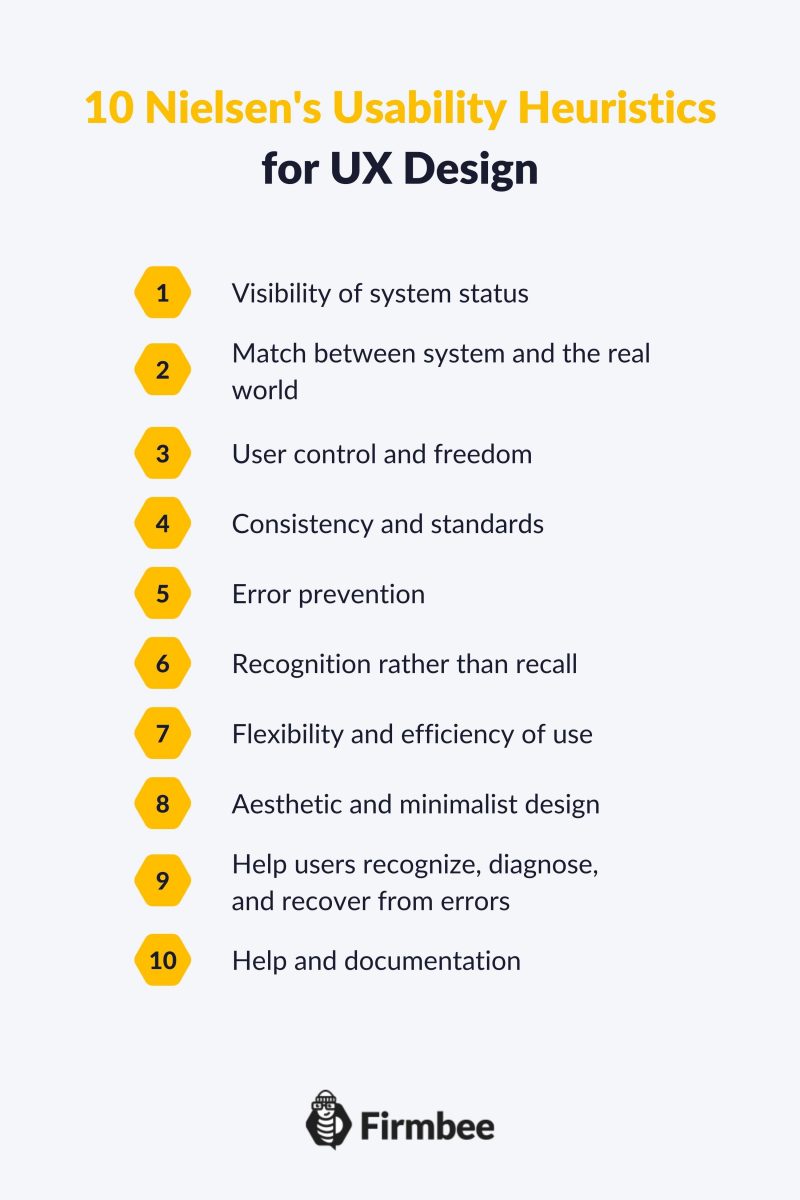
- Sistemos būsenos matomumas
- Atitikimas tarp sistemos ir realaus pasaulio
- Vartotojo kontrolė ir laisvė
- Nuoseklumas ir standartai
- Klaidų prevencija
- Atpažinimas, o ne prisiminimas
- Lankstumas ir naudojimo efektyvumas
- Estetinis ir minimalistinis dizainas
- Padėti vartotojams atpažinti, diagnozuoti ir atsigauti po klaidų
- Pagalba ir dokumentacija
Sistemos būsenos matomumas
Kontrolės turėjimas suteikia jums galios ir saugumo jausmą. Įsivaizduokite, kaip jaustumėtės, jei jūsų išmanusis telefonas neinformuotų apie savo baterijos būseną. Nuolat jaudintumėtės, ar tai tik baterija, ar jis sugedo. Panašiai, vartotojai turi žinoti, kas vyksta ir kas bus toliau. Todėl sistema turėtų visada informuoti juos apie dabartines veiklas per vizualizacijas ir teikti laiku grįžtamąjį ryšį. Pavyzdžiui, jei vartotojas laukia, kol bus įkelta vaizdo medžiaga, sistema turėtų informuoti, kiek laiko liko, rodydama pažangos juostą.
Atitikimas tarp sistemos ir realaus pasaulio
Turėkite omenyje, kad jūsų dizainas turėtų kalbėti vartotojų kalba ir atitikti koncepcijas, su kuriomis jie jau yra susipažinę. Todėl venkite sudėtingų žodžių, kad nesuklaidintumėte jų. Taip pat naudokite ikonėles, kurios imituoja jų realaus pasaulio atitikmenis, kaip jos atrodo ir kaip vartotojai gali su jomis bendrauti. Pavyzdžiui, šiukšliadėžės ikona turėtų būti panaši į tikrą šiukšliadėžę ir rodyti, ar ji tuščia, ar ne.
Vartotojo kontrolė ir laisvė
Vartotojai dažnai daro klaidų, kai greitai atlieka savo veiksmus. Todėl jie turi turėti galimybę grįžti atgal ir pašalinti klaidą, nesikreipdami į ilgą procedūrą. Pateikite aiškų avarinį išėjimą vartotojui, tai reiškia, kad reikia palaikyti sprendimus, tokius kaip atšaukti, pakartoti, taip pat įgyvendinti matomus ir lengvai atrandamus išėjimo mygtukus.
Nuoseklumas ir standartai
Venkite bet kokių vartotojų suklaidinimų. Geriausias būdas tai padaryti yra išlaikyti nuoseklumą ir standartus toms pačioms koncepcijoms. „Apple“ Žmonių sąsajos gairės ir „Google“ Medžiagų dizaino gairės gali jums padėti. Išlaikant tuos pačius standartus visose sistemose, sąveika tampa lengva ir maloni visiems vartotojams.

Klaidų prevencija
Klaidų prevencija yra jūsų pagrindinė užduotis kaip UX dizainerio. Analizuojant duomenis apie vartotojus ir jų veiksmus, padeda jums bendrauti su jais kaip naršyti ir naudoti jūsų produktą. Jei tam tikra klaida pasitaiko dažnai, tai greičiausiai reiškia, kad jūsų dizainas turi būti patobulintas. Galite sumažinti smulkias klaidas su specialiomis funkcijomis, pavyzdžiui, siūlydami pasirinkimus, patvirtinimus ir įspėjimus. Net šiukšliadėžės funkcija gali užkirsti kelią vartotojams atsitiktinai visam laikui ištrinti kažką.
Atpažinimas, o ne prisiminimas
Žmonėms lengviau atpažinti objektus, frazes ir veiksmus, nei juos prisiminti. Leiskite savo vartotojams atpažinti ikonėles ir etiketes. Padėkite jiems suteikdami kontekstą veiksmų metu (vietoj mokymo prieš veiksmą). Kai vartotojai pereina per tam tikrą procesą naudodami sistemą, jie neturėtų būti priversti prisiminti informaciją iš kiekvieno žingsnio.
Lankstumas ir naudojimo efektyvumas
Per daug funkcijų gali būti klaidinančių. Per mažai jų gali sukelti frustraciją. Pagalvokite apie žodžių apdorojimo programas. Jos tiesiogiai rodo tik pačias būtinas funkcijas, o visos kitos yra paslėptos, kad nesukeltų vartotojui dėmesio nukreipimo. Turėtumėte užtikrinti savo dizaino lankstumą ir efektyvumą, leisdami vartotojams pritaikyti jį pagal savo individualius poreikius.
Estetinis ir minimalistinis dizainas
Minimalizmas plačiai siejamas su mada ir gyvenimo būdu, ir su daiktų skaičiumi, kuris tilptų į vieną maišą. Tačiau tikroji minimalizmo prasmė yra laikytis esminių dalykų. Turėtumėte taikyti šį požiūrį savo UX dizainui.

Padėti vartotojams atpažinti, diagnozuoti ir atsigauti po klaidų
Pirmiausia, klaidų informacija turėtų būti kuo paprastesnė ir tikslesnė. Venkite situacijų, kai vartotojai žino, kad kažkas negerai, bet niekas nežino, kas tiksliai. Klaidų kodai taip pat paprastai nėra labai naudingi. Stenkitės suteikti tinkamą grįžtamąjį ryšį ir pasiūlyti sprendimą iš karto. Vartotojas turi matyti, kad įvyko klaida, diagnozuoti priežastį – ir galiausiai ją išspręsti. Naudokite aiškius vizualinius ženklus, pasirinkite lengvą kalbą ir parodykite galimus problemų sprendimus.
Pagalba ir dokumentacija
Visų pirma, turėtumėte sukurti UX taip, kad jis būtų aiškus ir nereikalautų mokymų ar papildomos dokumentacijos. Tačiau net jei sistemos taikymas yra akivaizdus 99% vartotojų, jūsų užduotis yra paaiškinti, kaip ji veikia likusiems 1%. Dokumentacija turi būti lengvai randama ir suprantama. Stenkitės (jei įmanoma) suteikti papildomą informaciją, kai vartotojui jos reikia. Naudinga dokumentacija gali apimti DUK, mokymus ir kitas lengvai suprantamas žinias.
Štai visos 10 naudojimo patogumo heuristikų, kurias turite žinoti. Sekite mūsų tinklaraščio kategoriją “Galutinis UX vadovas“, kad nepraleistumėte jokių mūsų kitų straipsnių.
Jei jums patinka mūsų turinys, prisijunkite prie mūsų užimtų bičių bendruomenės Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Grafikos ir UX dizaineris, kuris per dizainą perteikia tai, ko negalima išreikšti žodžiais. Jam kiekviena naudojama spalva, linija ar šriftas turi prasmę. Aistringas grafikos ir interneto dizaino srityje.
The ultimate UX Guide:
- Kas yra UX – ir kas tai NĖRA
- Ar kuriate vartotojų patirtis? Pasirūpinkite šiomis dalykėmis!
- 10 naudojamumo heuristikų UX dizainui, kurias turite žinoti
- UX dizaino procesas 5 lengvais ir paprastais žingsniais
- Vartotojui orientuotas dizainas ir jo pagrindiniai principai
- Kas yra klientų patirtis?
- 7 veiksniai (išskirtinės) vartotojo patirties
- Kodėl UX yra svarbus?
- Gero UX dizaino pavyzdžiai
- Vartotojo patirtis vs Kliento patirtis. Paprastas jų santykio paaiškinimas
- Kas yra prekės patirtis?
- Naudojamumas vs funkcionalumas UX
- Vartotojui orientuoto dizaino proceso etapai
- Kas yra žmogaus ir kompiuterio sąveika (HCI)?
- UX ir UI – ar jie lyginami?
- Ar žinote, ką reiškia UX dizainas?