Kaip pridėti ir redaguoti tekstus Figma? Į ką atkreipti dėmesį kuriant turinį? Atsakymus į šiuos klausimus rasite toliau pateiktame straipsnyje. Skaitykite toliau.
Tipografija ir tekstas Figma – turinys:
Teksto pridėjimas
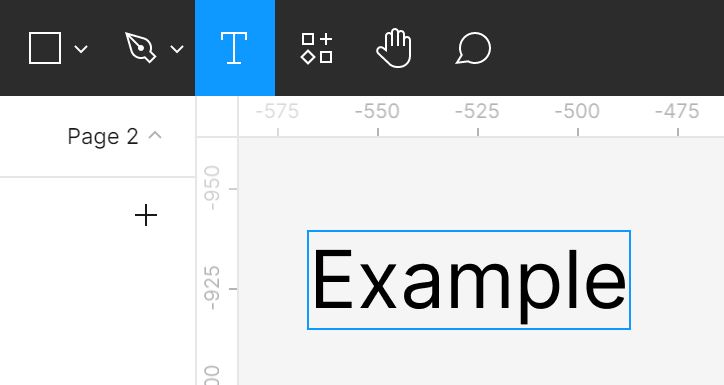
Tekstą galite pridėti prie savo failo naudodami Teksto įrankį, kurį rasite Įrankių juostoje.

Galite sukurti du tekstinių laukelių tipus. Pasirinkite Teksto įrankį, o tada:
- spauskite ant Drobės – tokiu būdu sukursite tekstinį laukelį, kuris automatiškai prisitaikys prie įvesto teksto.
- spauskite ir vilkite žymeklį Drobėje, tokiu būdu sukursite fiksuoto pločio tekstinį laukelį. Tai reiškia, kad tekstas, kuris netelpa į laukelio plotį, automatiškai bus perkeliamas į kitą eilutę.
Teksto savybės
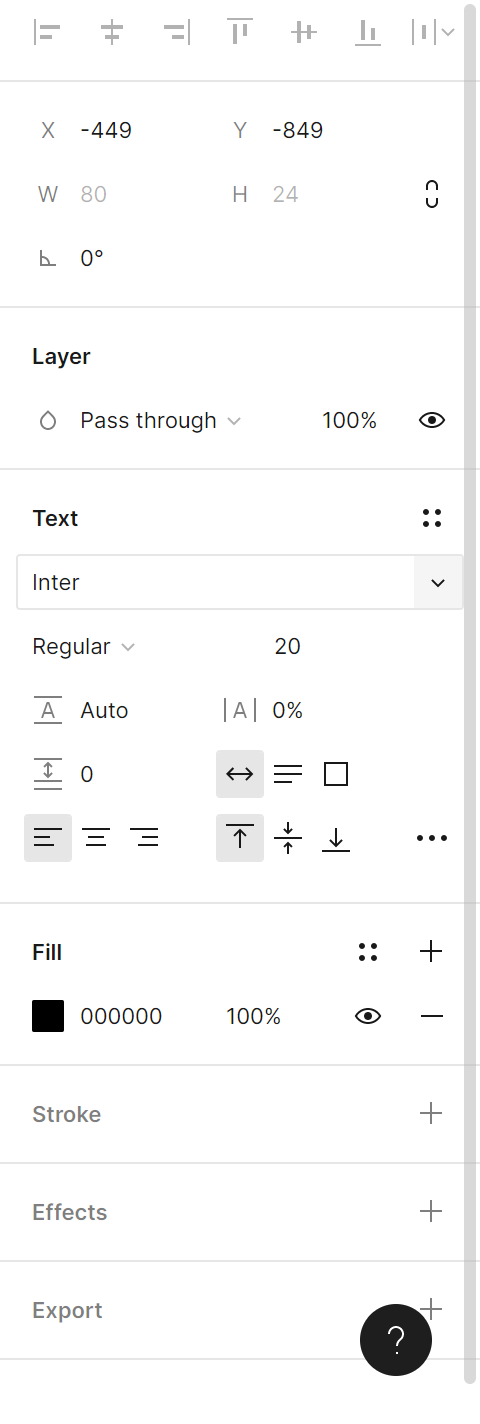
Kaip ir atveju su rėmeliais ir formomis, galite matyti teksto savybes Savybių paneledėje, pasirinkę teksto sluoksnį. Pasiekiamos parinktys leidžia valdyti daugelį teksto sluoksnių aspektų, tarp jų, dydį, šriftą ir lygiavimą.

1. Teksto stiliai – čia galite peržiūrėti ir kurti teksto stilius.
2. Šriftas – čia galite pasirinkti šrifto tipą, kurį norite naudoti. Paspaudus, bus išplėstas išskleidžiamasis sąrašas. Jei žinote šrifto pavadinimą, tiesiog įveskite jį.
Naudingas patarimas: Tekstas yra vienas iš pagrindinių sąsajos elementų, todėl jo skaitomumas yra labai svarbus. Venkite naudoti rašymo šriftus. Nors jie atrodo gražiai, jie sumažina turinio skaitomumą. Jei neturite daug patirties su tipografija, naudokite šiuos šriftus: Open Sans, Roboto arba Source Sans Pro.
“Typescale” papildinys palengvins jūsų darbą, nes jis pasirinkti tinkamus dydžius.
3. Teksto svoris ir pasvirimas – čia galite pritaikyti teksto išvaizdą pasirinkdami vieną iš pasiekiamų šrifto variantų.
Naudingas patarimas: kai kurie šriftai neturi savo variantų, todėl ši parinktis gali būti neprieinama.
4. Teksto dydis – čia galite pakeisti teksto dydį.
Naudingas patarimas: keisdami tekstinio laukelio dydį, nekeičiama teksto dydis.
5. Eilutės aukštis – leidžia reguliuoti vertikalų atstumą tarp teksto eilučių.
6. Raidžių tarpai – leidžia reguliuoti horizontalų atstumą tarp raidžių.
7. Pastraipų tarpai – padeda reguliuoti horizontalų atstumą tarp pastraipų.
8. Automatinis plotis – leidžia teksto laukelio ilgį pritaikyti prie įvedamo teksto ilgio.
9. Automatinis aukštis – įgalinus šią parinktį, galite kontroliuoti tekstinio laukelio plotį, o jo aukštis bus automatiškai pritaikytas.
10. Fiksuotas dydis – ši parinktis leidžia tekstinio laukelio dydį pritaikyti prie jo turinio.
11. Teksto lygiavimas kairėje / centre / dešinėje – leidžia reguliuoti horizontalų lygiavimą tekstiniame laukelyje.
12. Lygiavimas viršuje / viduryje / apačioje – leidžia reguliuoti vertikalų lygiavimą tekstiniame laukelyje.

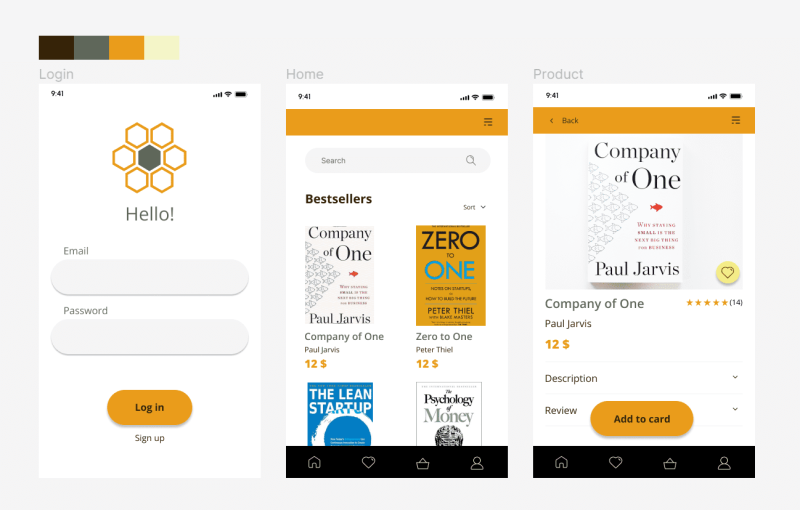
Užduotis. 5.1. Pridėkite tekstus prie savo programos. Nepamirškite, kad šrifto dydžiai turi būti tinkami. Įsitikinkite, kad svarbiausias turinys yra akį traukiantis.
- Elektroninės prekybos programoje svarbu, kad kainos informacija ir produkto pavadinimas būtų aiškiai matomi. Naudokite paryškintą šriftą, kad išryškintumėte tekstą, kurį norite atkreipti vartotojo dėmesį.
- Užtikrinkite, kad CTA (veiksmo kvietimo) mygtukai būtų aiškiai matomi ir skatintų vartotoją paspausti juos. Šiuo atveju mygtukai yra: “Prisijungti” ir “Pridėti į krepšelį”.
- Mygtuko spalva ir tekstas jame turi kontrastuoti tarpusavyje, kad tekstas būtų lengvai skaitomas.
- Pridėkite etiketes prie vietų rezervavimo.

Jūs ką tik išmokote, kaip naudoti tipografiją ir tekstą Figma. Taip pat skaitykite: Ar žinote, ką reiškia UX dizainas?
Jei jums patinka mūsų turinys, prisijunkite prie mūsų užimtų bičių bendruomenės Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Grafikos ir UX dizaineris, kuris per dizainą perteikia tai, ko negalima išreikšti žodžiais. Jam kiekviena naudojama spalva, linija ar šriftas turi prasmę. Aistringas grafikos ir interneto dizaino srityje.
Figma for beginners:
- Pagrindiniai projekto nustatymai Figma programoje
- Tipografija Figma programoje
- Bendradarbiavimo įrankiai Figma programoje
- Geriausi Figma papildiniai
- Kaip naudotis Figma? 3 neįprasti būdai
- Kaip sukurti formas Figma?
- Bibliotekos Figma programoje
- Figma sąsaja – pagrindinė informacija
- Įvadas į Figma
- Prototipavimas Figma



